CSS代表层叠样式表,它是Web开发的重要组成部分。CSS负责网站的样式。虽然您可以手动编写CSS,但使用在线工具可以提高您的工作效率、简化工作流程并开辟新的设计可能性。在本文中,我们将介绍每个Web开发人员都需要了解的9个基本CSS在线工具。
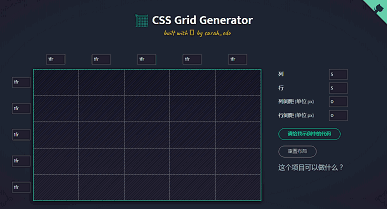
1.CSS网格生成器 https://cssgrid-generator.netlify.app/
CSS网格生成器是一个易于使用的工具,可让您快速轻松地创建CSS网格布局。凭借其友好的用户界面,您可以轻松定义网格的结构,设置列和行的大小,并生成相应的CSS代码。它是创建基于网格的布局的必备工具。

2.Autoprefixer https://autoprefixer.github.io/
Autoprefixer是一款CSS供应商前缀工具,可根据最新标准和浏览器要求自动将供应商前缀添加到CSS属性中。通过消除手动前缀的需要,自动更新可以节省时间,并在不影响代码完整性的情况下实现跨浏览器支持。
3.CSSGradient Generator https://cssgradient.io/
CSSGradient Generator是一款让开发人员可以轻松创建自己的自定义CSS渐变的工具。借助此工具,您可以定义渐变类型、颜色、方向等。该生成器为您提供了一个可视化界面,用于创建渐变效果的CSS代码。
4.CSS动画生成器 https://www.toptal.com/developers/css3maker/css3-animation
CSS动画生成器使开发人员可以轻松制作CSS动画。借助预定义的动画预设以及可调整的持续时间、计时和缓动功能,您可以轻松创建动画CSS代码。无论您需要简单的过渡还是复杂的关键帧动画,CSS动画生成器都能满足您的需求。
5.CSSValidator https://jigsaw.w3.org/css-validator/
CSSValidator会分析您的CSS代码,以识别并标记任何错误、语法或最佳实践违规行为。这可以帮助您提高代码质量、维护标准并优化性能。通过将CSS验证集成到您的流程中,您可以及早发现错误并保持代码的一致性。
6.CSSFlexbox Playground https://codepen.io/enxaneta/full/adLPwv/
CSSFlexboxPlayground是一款允许开发人员在可视化环境中试验CSSFlexbox布局的工具。通过调整Flex容器和项目属性的选项,开发人员可以看到实时更改并生成相应的CSS代码。该工具非常适合学习Flexbox或原型布局。
7.CSSMinifier https://www.toptal.com/developers/cssminifier
CSSMinifier是一种通过删除不必要的空格、注释和冗余代码来减小CSS文件大小的工具。通过最小化CSS文件,开发人员可以提高网站性能并缩短加载时间。该工具非常适合在将CSS文件部署到生产环境之前对其进行优化。
8.CSSGlass https://css.glass/
CSSGlass是一种创新的在线工具,可以以独特的玻璃效果直观地呈现CSS代码。它允许用户输入CSS代码并立即实时查看其设计选择的影响。凭借其简约的界面和动态更新,CSSGlass为试验CSS属性和发现新的设计可能性提供了一个创意平台。
9.CSSmatic https://www.cssmatic.com/box-shadow
CSSmatic的BoxShadowGenerator是一款用户友好的在线工具,旨在简化为Web元素创建自定义框阴影效果的过程。凭借其直观的界面和实时预览,BoxShadowGenerator允许用户试验各种阴影参数并立即可视化结果。
将这9个CSS在线工具添加到您的Web开发工具箱中,以提高您的生产力、效率和创造力。这些工具可以帮助您在开发的每个阶段设计布局、优化样式表并学习新的CSS技术。通过使用在线工具,您可以改进工作流程、简化代码并开辟新的CSS设计可能性。